Google’s wide-spread influence on web services has made Chrome easier and the most used browser for web development. The sheer number of chrome extensions available has made it a handy tool for web designers and developers. So, here I am enlisting the best chrome extensions for programmers and developers in pursuance of productive and successful web development.
1. Quick Code - Free Programming Courses

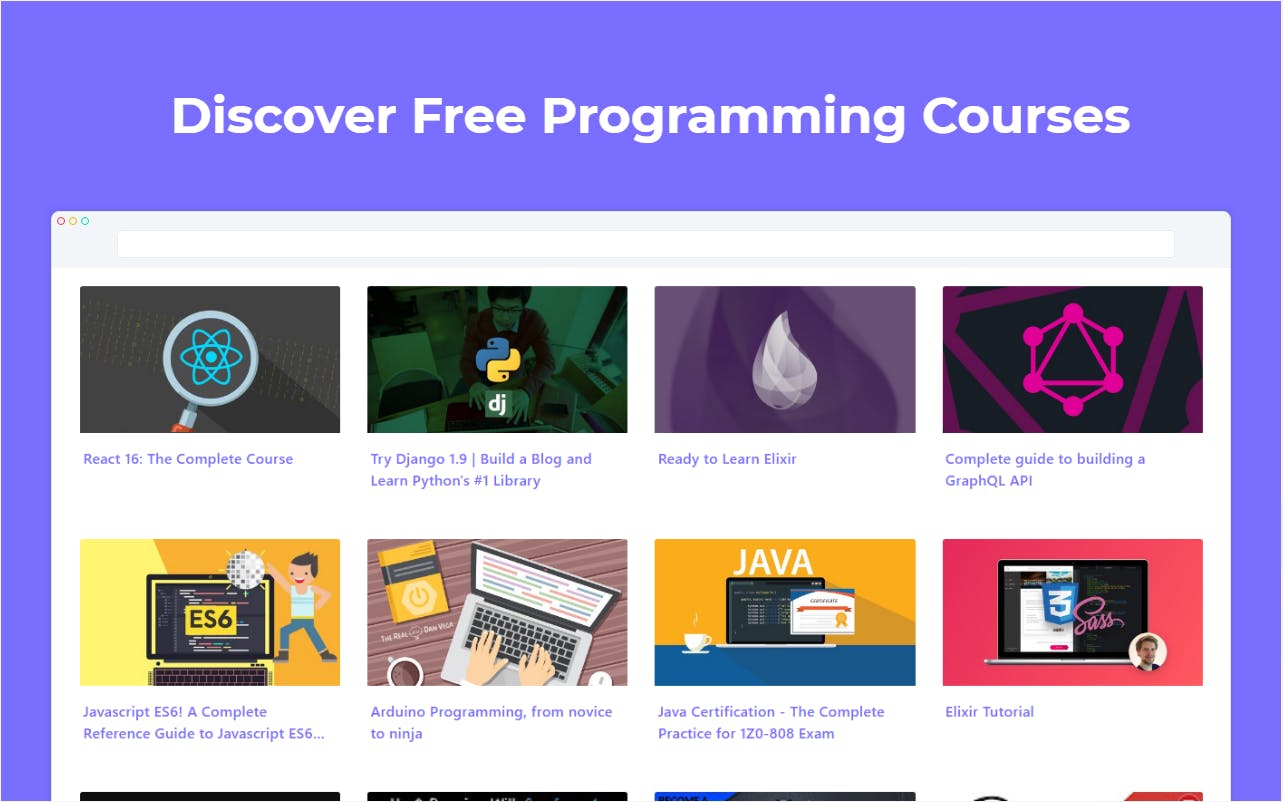
Quick Code for Chrome is an extension that serves free online programming courses in a new tab of the browser every day. With this extension, you can get updates on free online courses related to:
- Various programming languages
- Web development
- Front end development
- Mobile apps developments
- Blockchain
- Machine learning
- Database
- Data science
2. Daily

Every single day new and updated development technologies are being released across the web. For developers, staying updated is a huge hassle. Daily was made by developers for developers to help us focus on code instead of constantly search for news around the web.
3. LambdaTest Chrome Extension

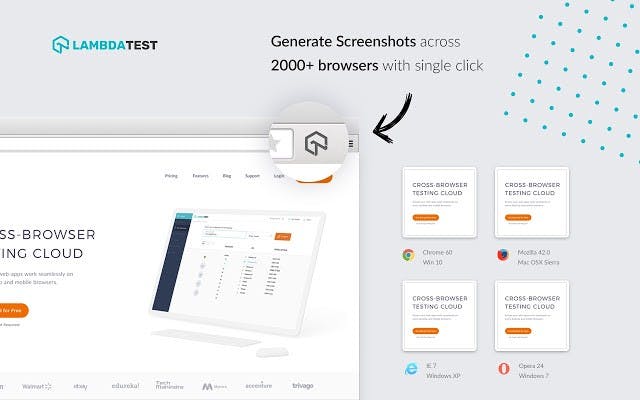
LambdaTest Screenshot Chrome Extension can be used to take full page screenshots of webpages across different desktop and mobile browsers right from your browser with one click. These screenshots will help in fastracking cross browser compatibility testing of the web pages and websites.
4. Site Palette

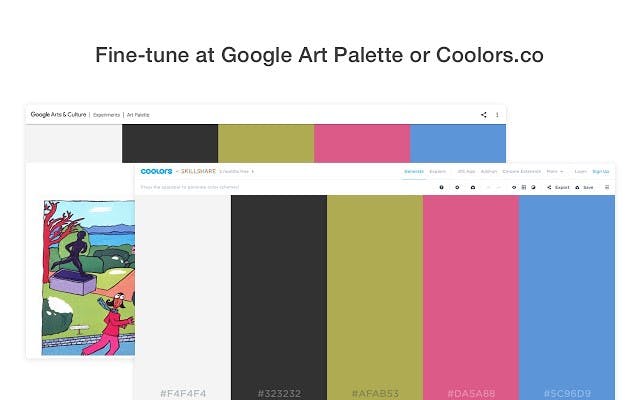
Site Palette is a free Chrome extension that generates palettes based on a webpage colours. With this extension:
- Several palette generators supported
- Shareable links created
- Preview palette image available for download
- Download auto-generated sketch template
- Adobe swatch support added
- Play with the palettes at coolors.co
- Fine-tune the palettes at google art palette
- Print styles added: print out or save palettes to PDF
A browser extension to generate comprehensive palettes. A must-have tool for designers and frontend developers. Free colour scheme extraction.
5. Devo

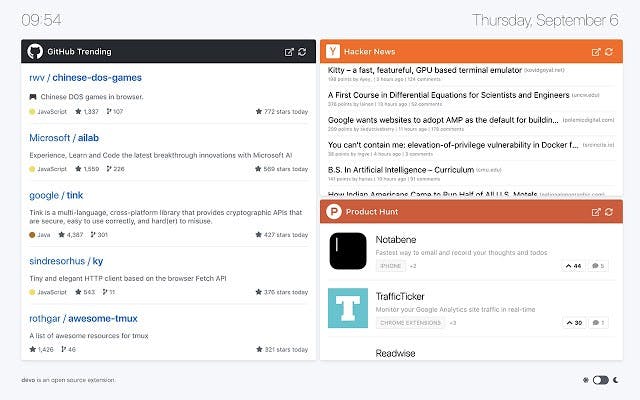
GitHub Trending, Hacker News and Product Hunt, on every new tab!
Devo is a new tab extension for Chrome and Firefox that displays GitHub Trending, Hacker News and Product Hunt front pages on every new tab, no-login required. Devo is a completely open-source project and developed on GitHub.
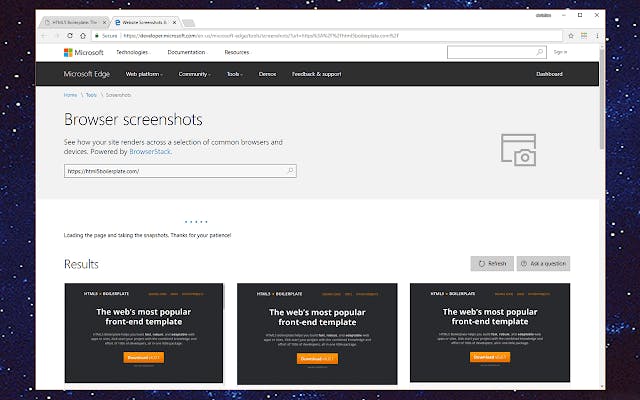
6. Multi-browser Screenshots

Multi-browser Screenshots is a free Chrome extension that lets you check how a site renders across many common browsers/devices:
- Edge
- Internet Explorer 11/10/9/8
- Chrome 50
- Firefox 45
- Safari 9.1 (OS X El Capitan)
- Google Nexus 6 (Android 5.0)
- Google Nexus 9 (Android 5.0)
- iPad Air (iOS 8.3)
- iPhone 6 Plus (iOS 8.3)
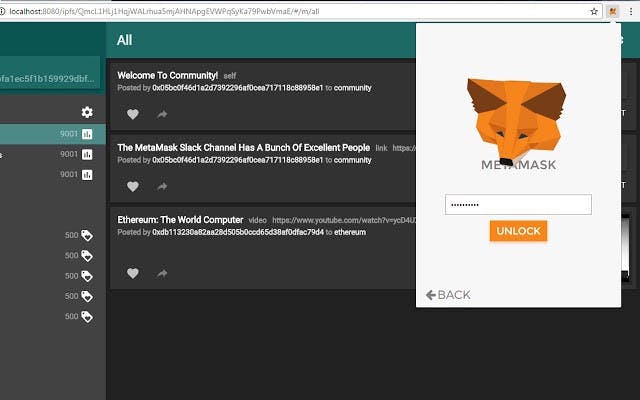
7. MetaMask

MetaMask is a bridge that allows you to visit the distributed web of tomorrow in your browser today. It allows you to run Ethereum Apps right in your browser without running a full Ethereum node.
MetaMask includes a secure identity vault, providing a user interface to manage your identities on different sites and sign blockchain transactions.
8. Sitemod.io Chrome Extension

Sitemod.io lets anybody modify, save & share any website in real time, without having access to the source code of the website.
Use Chrome Developer Tools to edit any HTML, CSS or JS code in the web page or add your own. Save and get a unique URL to the modified version.
Sitemod.io comes in the form of a free browser extension.
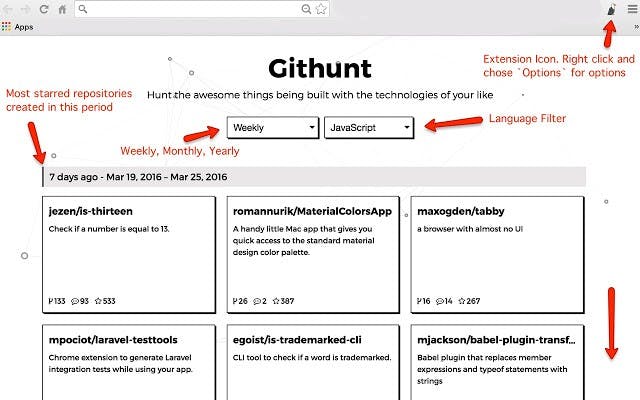
9. Githunt

Replace the new tab with a list of trending repositories on github belonging to any technology that you chose.
GitHunt is an extension that replaces the new tab of your browser with the trending github repositories.
You can look through the repositories for any technology of your liking and for any period of time. By default it shows the trending repositories (most starred repositories created in the given period of time) for the last week and as you keep scrolling, you will be presented with the popular repositories of the consecutive past weeks.
All you have to do is select how you would like to see the repositories (monthly, weekly or yearly) and the language, it will remember your choice and will show you the trending repositories in that category whenever you will open the new tab.
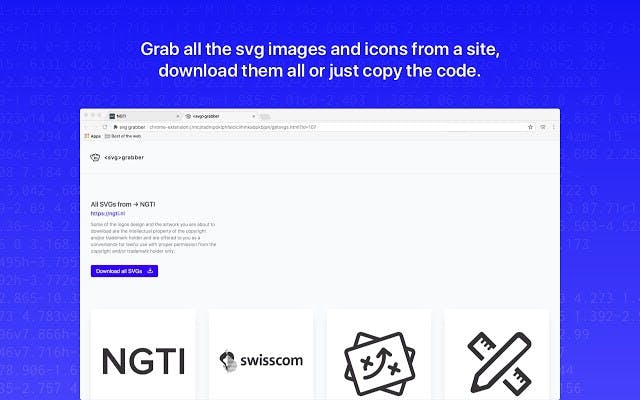
10. SVG-grabber

A tool to quickly preview and get all the svg assets from a website.
Quickly preview and copy or download all the SVG assets from a website.
SVG-grabber lets you preview, download and copy the code all SVG icons and illustrations in a website. It is an open source tool created by Jaques Bouman and Juan Rios at NGTI in Rotterdam, The Netherlands. Available for download, forking on Github.
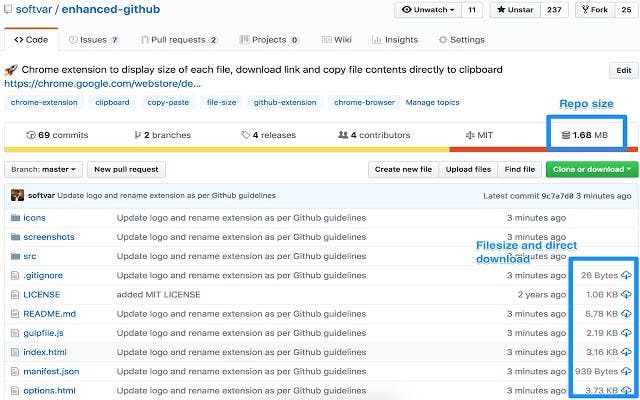
11. Github-plus

Display repo size, size of each file, download link and option to copy file contents. Extension that provides useful features on top of GitHub website.
Features of this extension are:
- Displays repo size.
- Displays each file size in every active branch
- Show download link for each individual file
- Copy file’s contents directly to clipboard
- Download file while viewing it’s contents.
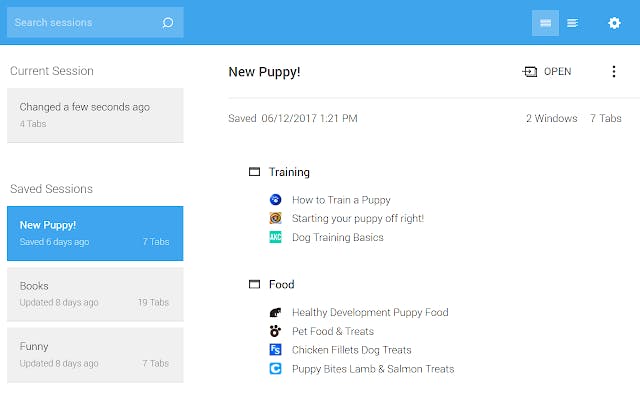
12. Sessions Buddy

Sessions Buddy is a browser tab and bookmark management extension. It helps you manage and organize all your open tabs in one place. You can also recover open tabs if your browser crashes or when you restart your device and you can export your tabs in a variety of formats suitable for emails, posts, documents, etc...
